So-netBuzzMapをサイドバーに・・・ [web2.0]

「So-netBuzzMapみんなの地図」の更新情報をBlogのサイドバーに貼り付ける方法を
見つけたのでご紹介します。
(上記の図の左の青点線部分です=このページのサイドバーに付いてます)
これはつまり、汎用性のあるブログパーツ版RSSリーダーをSo-netブログのカスタムペインに
書き込めばいいだけなんですが、意外とないんですね。そういった汎用RSSパーツって・・。
Blogでもサイドバー用RSSリーダーを備え付けているのは「livedoorBlog」くらいです。
(ほかにもあったらごめんなさい・・gooBlogとかはそもそもCSSから書き直さねばならないので)
(とても僕の手には負えませんでした)
検索等で調べ上げた結果、RSSリスティングというジャバスクリプト版RSSリーダーパーツを発見してこれを使ってみました。

ページの真ん中の「HTMLソースを取得」を押すとRSSフィードを入れるところが出てきますので
そこにBuzzMapの「RSS」というボタンを押したときに行くページのURLを入れます。
ただそのURIはmax=***とかmin=***など、地図の大きさなどが入っていて長すぎるのですが
僕が察するに下記のURIでOKだと思います。
http://buzzmap.so-net.ne.jp/rss/spot?desc=true&order=0
これを入れてあとは表示したい新着リストの件数や日本語文字コード(Shift-jisを選ぶ)などを
選択して「HTMLコードを発行する」とやるといとも簡単にサイドパーツ用のスクリプトが下に出ます。
ついでにここに書いておきましょう。
(これは皆さん共通なのでこのままカスタムペインに書き込んでもOKです)
<script language="javascript" src="http://rss.tc/feed/
RssReader.aspx?url=http://buzzmap.so-net.ne.jp/rss/spot?
desc=true&order=0&displayRow=10&enc=3&dispTitle=true&
dispTime=false&id=27754"></script>
<div style="font-size: 10px; text-align: right; margin: 2px ">
Powered by <a href="http://rss.tc/" target="_top">
<img src="http://rss.tc/images/rsstcicon.gif" alt="RSSリスティング"
width="80" height="15" border="0" align="absbottom" />
</a></div>
※上記をコピーする際に改行を取り除いて貼り付けないと動作しない場合があります
またカラーを設定するというところをいじれば背景色や文字色も変えることができます。
あくまでこれはRSSリスティングさんのお力を借りてフィードしていますので
リーダーの最初には1行広告が出てしまうのと、最後にRSSリスティングへのリンクボタンが
出ますが、これらをスクリプトからはずすと「自動的に配信停止」になると書かれているので
ご注意ください。
So-netBlogも早くBlogパーツでRSSリーダーを始めて欲しいものです。
BKVのフラッシュ版の自分のHPへの貼り付け [web2.0]
So-netBlogKeywordVisualizerのフラッシュ版がリリースされて
利用用途も広がりました!前回の記事のように自分が探したい
キーワードをURLに入れ込めばそのキーワードが中心の
BKV画面も見れますが、さらにそれを自分のBlogなどに
貼り付けたいですよね!それもできますのでみなさんにご紹介しましょう。

これが実例です。ソースを見ていただければ一目瞭然です。
これはただ単にBKVフラッシュ版をエンベッドしただけですが
呼び出す際に自分の好きなキーワードを前の記事のやりかたで
設定しておけば必ずそのキーワードが中心の画面が出ると思いますし
そのキーワードを書き込めるようにJavascriptをちょちょいと書けば
キーワードに反応する自分のBKVページも作れますよ!
みなさんぜひやってみてください。
BlogKeywordVisualizerフラッシュ版のオモロ使い方!! [web2.0]

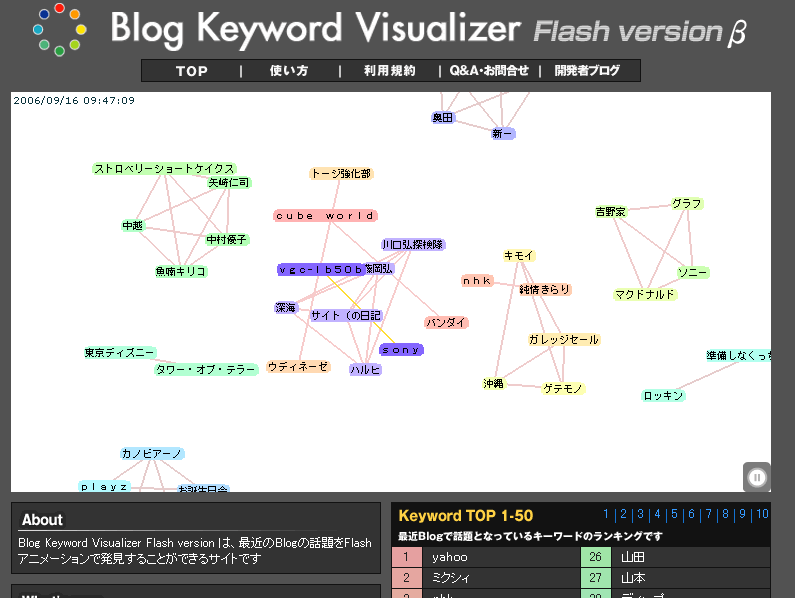
久々にSo-netWeb2.0サロンに行ってみたらなんとBKVのフラッシュ版がリリースされていた!
最近のはやりのキーワードランキングなども載っていて、それを押せばそのキーワードが
中心になった遷移図が出てくるのだ。
はっきり言って、BKVの検索能力とキーワードのデータマイニング能力には
はなはだ疑問がいくつもある(So-netさんなのになんでこんなだめだめなの?)が
さくさくとキーワードを中心にとにかく関係図が出来上がってくる様子は
どこにもないオリジナリティあふれるWeb2.0のまさしく世界だと思う。
ところで前置きが長くなったが、
こうなったらやはり自分の好きなキーワードで検索したいところなのだが
いまのところまだその機能がない。ところがなんとそれが結構簡単に
出来ることを発見したのでご紹介しよう。
BKVフラッシュ版のページに行ったら、右下のキーワードランキングのどれかをクリックして
キーワードを中心とした表現にしておく。
すると、そのページのURLは
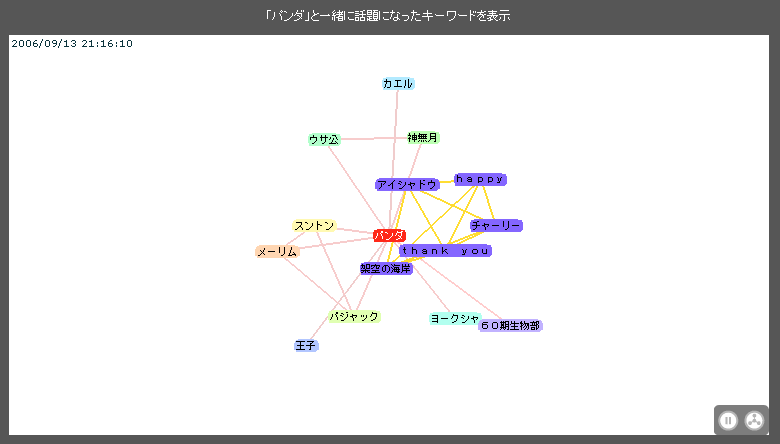
例えば<「yahoo」と一緒に話題になったキーワードを表示 >というときには
http://www.so-net.ne.jp/web2/bkvflash/keyword.cgi?w=%EF%BD%99%EF%BD%81%EF%BD%88%EF%BD%8F%EF%BD%8F
となっている。この「keyword.cgi?w=」以下の部分に自分の好きなキーワードをいれてリターン
すればいいのだ!!!簡単簡単!
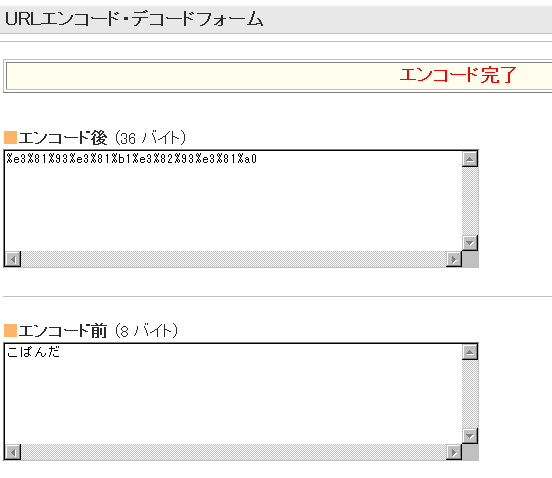
でもそのキーワードは英語の場合はほぼそのままだが、日本語の場合エンコードしなければならない。
そのために人様のページを拝借しよう。

URLエンコード・デコードフォーム:http://www.tagindex.com/tool/url.html
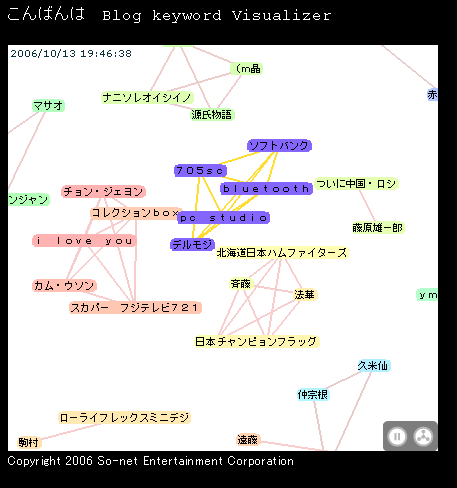
ここで日本語をエンコードしてBKVにいれてみれば!なんとこんな形で(下図)
勝手なキーワードを中心とした関係図が現れるのだ!(図は「パンダ」とした場合)

ただし、キーワードが存在しない場合も多々あるようで何も出ない場合もあるので
そこがBKVの良いところと思って(最悪ですけど)何度も試してみよう。
結構奥の深いBlogの数々に出会えること請け合いだ。
So-netさん早く僕らのBlogページにもこのフラッシュ版がエンベッドできるような仕様に
してください!!まだいまのままではフラッシュファイルを自由に自分たちのサーバーに
置いて動かすことはできないようですので・・・。
BlogKeywordVisualizerがすごい!! [web2.0]

So-netにWeb2.0サロンが開設、その第1弾に
BlogKeywordVisualizer(ブログキーワードビジュアライザー)
というものがDLできるようになった。
http://www.so-net.ne.jp/web2/
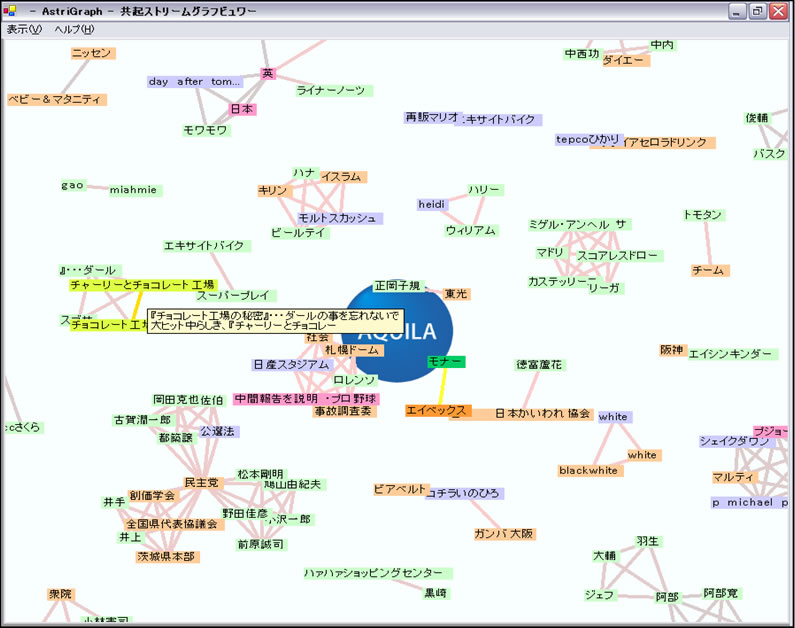
世の中のBlogに書かれている様々な言葉を独自に分解・分析して
どの言葉がどこのブログにも書かれているという関係を辿って
それをどんどん網の目のようにつないでいくツールである。
これを見ると例えば「ホリエモン」という言葉が
どこに集中して書かれていて、それを書いている人はほかに
どんなキーワードを書いているか、そのキーワードつながりで
どのようなリンク関係が出来上がっているかがリアルタイムで
見られると言うわけだt。
ついでにこのわくわく感に煽られて、もっとweb2.0ものを見つけたいと
思っていたら、WebDesigning2月号にいろいろ掲載されているので
片っ端から試してみたものを紹介する。
------------------------------------------------
■del.icio.us:デリシャス(ブックマーク共有サイト)
つい先日yahoo!に買収されたソーシャルブックマークサイト
の元祖だそうです。なんと!同じブックマークをしている人と
つながることが出来、その人のほかのブックマークを使う
ことができるので、これは面白すぎる!!
http://del.icio.us
■ミーボ:meebo(複数のメッセンジャーにログインするためのサイト)
WEBブラウザベースで自分の使っているメッセンジャーを
複数登録しておいて同時に進行させることができる
これは絶対複数SNSを見るときにも応用できる!
http://www.meebo.com
■ロール・ヨーRollyo(自分専用検索エンジン)
自分が選択したサイトの中から検索してくれる
さらにそのリストを他人と共有できる!
http://rollyo.com
■ライトリー:writely(Webベースのワープロ)
これはすごい!ワードほぼ同じ機能をブラウザベースで
実現!なので、文章の構築をネットワーク上で共同制作
したり、HTMLに書き出して共有したりと計り知れない
メリットがあるのです!
http://www.writely.com
■ジョットスポット:JotSpot(Wikiでプロジェクト管理)
Writely同様複数の作成者で文書作成がWeb上で可能な
Webサービス。複数人のやりとりもJotSpot上でできるのが特徴。APIも公開されているらしい。
http://www.jot.com
■ニング:Ning(ソーシャルアプリサービスを自前で作れる)
写真共有、地図共有、ブックマーク共有などの一連のサービスを
必要なものを並べて共有する人たちを集めてWeb上で
使えるすごいサービス。これがあればWebアプリの制作会社は
いらなくなる!?
http://www.ning.com
■ラスト・エフエム:Last.fm(Web版ワンダージューク)
Web上に自分の好きな曲のライブラリを持ち、それを友達
同士で共有できるサービス。まさに9月までやっていた
ワンダージュークのWeb版である。自分の好みの曲を
良く聞いている人を自動的に探してくれる機能があるため
同じ音楽嗜好の人同士がSNS的に仲良くなれる!
http://www.last.fm
------------------------------------------------






